Browser Extension "Resource Override" for Frontend Development
Yesterday, a post by Konnor Rogers on Mastodon caught my eye:
Worst thing about codepen is that I can't upload local files to verify fixes.
A few years ago, I was in an even worse situation: I was working on a decoupled site where the only way to debug the frontend was to do a deployment and change the CMS' asset path via a URL query parameter (something like ?components-version=fix/make-input-usable). This workflow drove me crazy and I was eagerly looking for ways to avoid this huge time waster.
A colleague pointed me to local overrides in Safari and Chrome: A way to override requested files with custom files. While this felt okay for single files, it was definitely not an option for the many micro-frontends I was working on, which consisted of many chunked files.
After some more research, I found the solution to my problem, a browser extension called "Resource Override", available for Chromium and Firefox. Let me tell you: It completely changed the way we work.
Setup
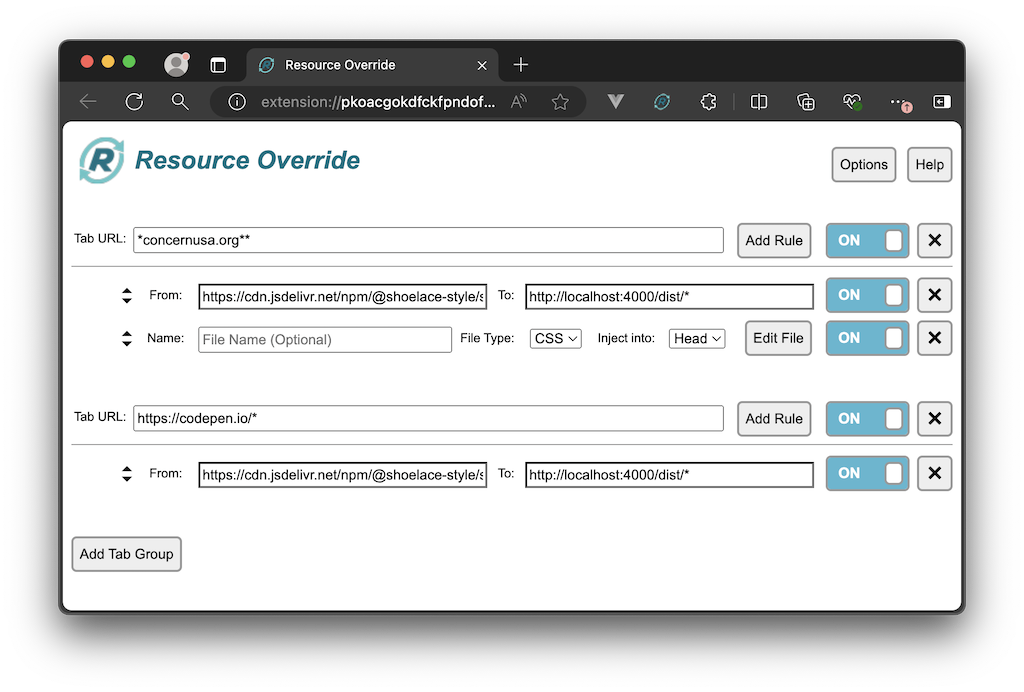
Resource Override
Resource Override's user interface consists of two main features:
- URL matchers, which compare the current URL to rules you define
- Rules, which can be (a) redirects to other URLs or files, (b) injections of files or (c) modification of request/response headers

The most important part for us are the URL pattern redirects.
- Simple: The simplest would be a direct redirect, e.g. from resource
https://www.example.com/js/neat.jstohttp://localhost:8080/js/neat.js. - Wildcard: Using
*you can make the matchers more flexible, e.g.https://www.example.com/cool-library@1.2.1/js/neat.jscould be matched withhttps://www.example.com/*/js/neat.js. - Multiple wildcards: You can set multiple wildcards and reuse them in your redirect, e.g.
https://www.example.com/**/*with a redirect tohttp://localhost:8080/*which would enable the following:https://www.example.com/cool-library@1.2.1/js/neat.js→http://localhost:8080/js/neat.jshttps://www.example.com/cool-library@1.2.1/styles/nice.css→http://localhost:8080/styles/nice.css
Allow CORS
You will most likely run into CORS errors if you are serving from localhost. While Resource Override offers the ability to override request and response headers, I never got this to work with my local overrides. Instead, I'm using the Allow Cors extension, which is also available for Chrome and Firefox.
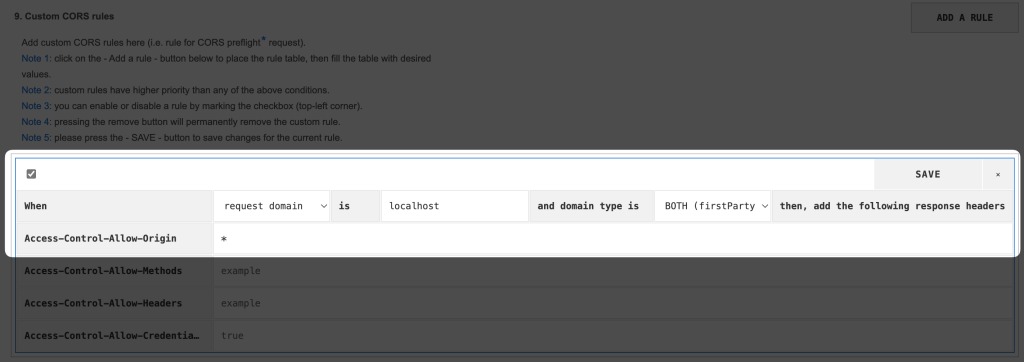
While it offers the option to globally set Access-Control-Allow-Origin to *, this made e.g. YouTube super buggy for me. Therefore, I recommend setting a custom rule (available at the bottom of the extension's options) as shown in the screenshot below:

Example
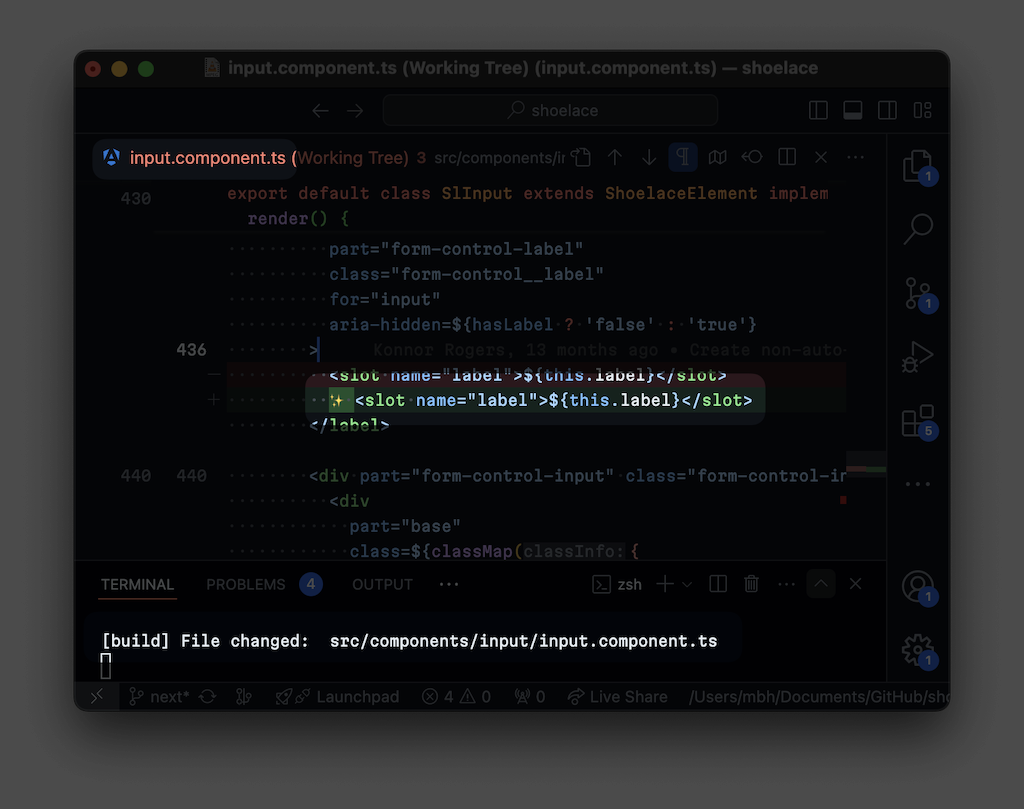
I pulled Shoelace Web Components, started the dev server and made a huge change in the <sl-input> component: I added ✨ to the label.

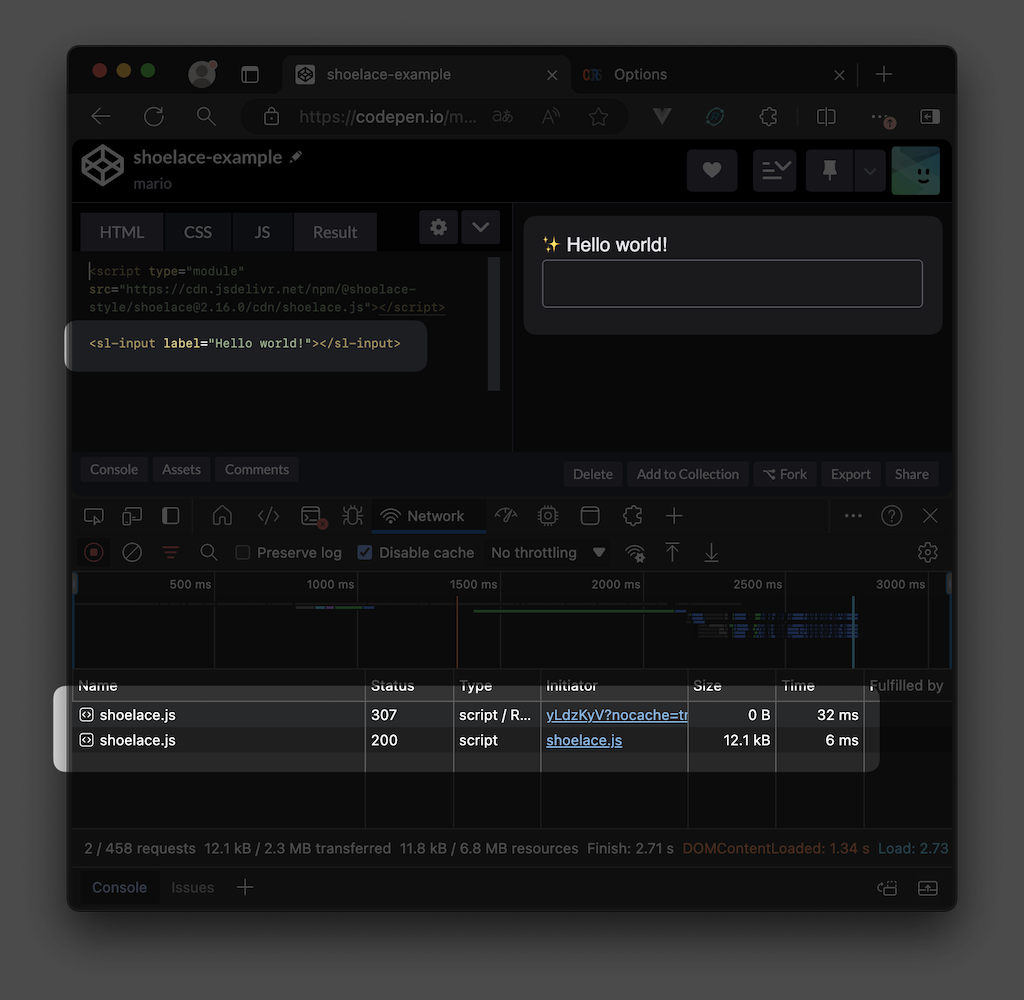
Example: codepen.io.
Back to Konnor's original request: I used one of the codepen examples from the Shoelace docs, created a redirect from https://cdn.jsdelivr.net/npm/@shoelace-style/shoelace**/cdn/* to http://localhost:4000/dist/*, and here we are: In the Network tab I see the redirect for the original file to localhost, which now also calls all other chunks from localhost as well. As hoped: The preview shows the emoji!

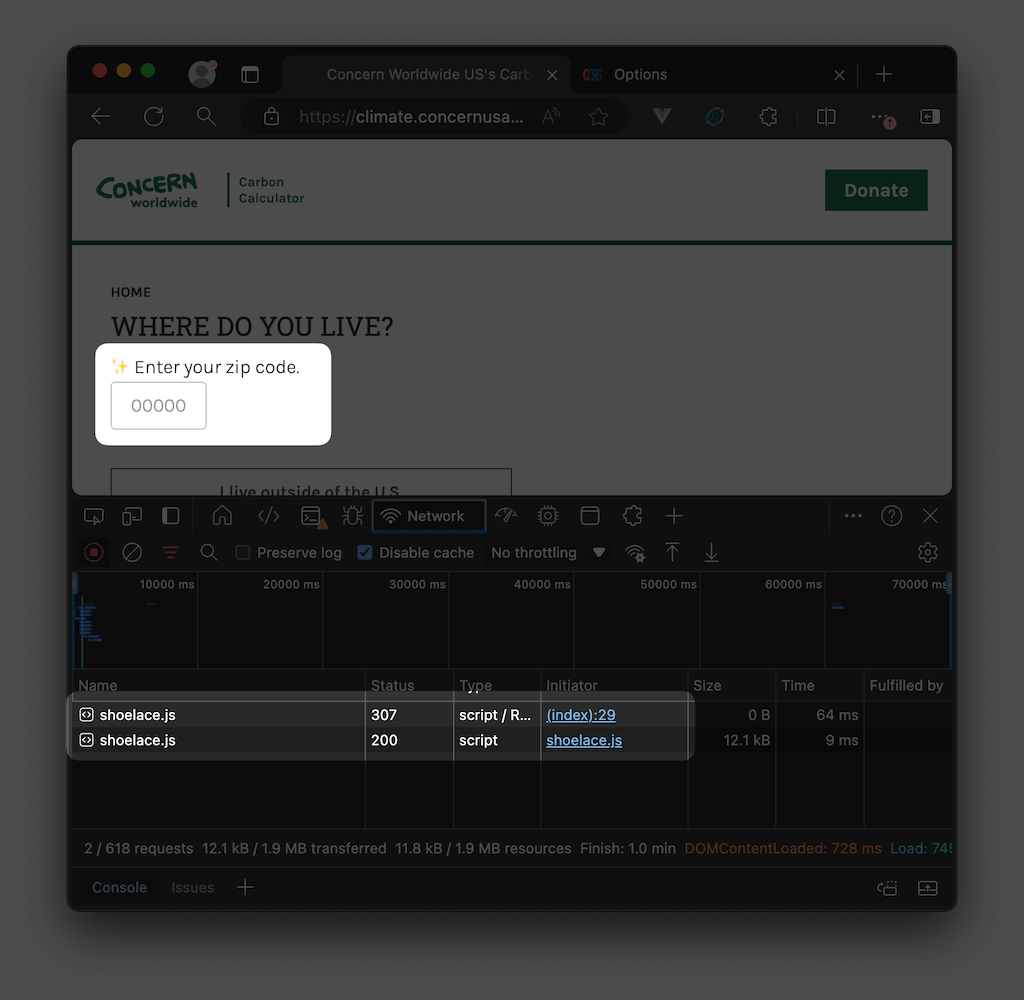
Example: climate.concernusa.org.
With that in place, we can now do some fun things. Via builtwith.com I found climate.concernusa.org which uses Shoelace in its frontend. I made a rule that matches https://cdn.jsdelivr.net/npm/@shoelace-style/shoelace**/dist/* and redirected it to http://localhost:4000/dist/*. Since they are using a really old version, I also included a CSS file to fill in missing CSS variables.

You can see the result immediately - the emoji appears! This unlocks you to debug your components and micro frontend even on production websites.
Conclusion
While both extensions' UIs are super clunky, Resource Override is super powerful. Coming back to the the project I described at the beginning: Our team's workflow changed completely because of the extension, and it's still being used heavily on a daily basis. For some features or bugs, we had to work on 4 or 5 JS services at the same time (component libraries, micro frontends, tracking library etc.), all hosted on local servers - and thanks to the SPA-like architecture and using the extension, we were even able to test them in our production environment without a single deployment.
While I'm not a huge proponent of JS-heavy websites: This workflow was pretty nice. 🙃
