Syncing workout data from iOS to Statamic
In my post <activity-graph> (Web) Component I described my New Year's resolution to do some kind of workout 5 times a week and my journey to visualize it with the following graph:
While the whole article was about how to create this component, I didn't cover how to get the data into Statamic - but I will now.
Part 1: Finding an appropriate workout app
In my previous attempts to improve my fitness, I enjoyed using "Runtastic Results", which became "Adidas Training", which unfortunately was deprecated earlier this year. I tried Apple Fitness+, but their video format with music drove me crazy. After trying many other apps, I finally settled on [Seven by Perigee] (https://seven.app) for the following reasons
- concept (exercise, pause, exercise, pause...)
- simple, animated instructions
- appropriate training plans + challenges
- customizable workouts
- no built-in music

Part 2: Getting data from Apple Health with Shortcuts
Seven stores all of its training data in Apple Health – and I expected to be able to grab thata data with an iOS Shortcut using the "Find Health Samples" action. Actually, there's a huge list of data you can get from the Health app, from "Abdominal Crimps" to "Dry Skin" to "Zinc". But apparently there's no way to get the training data I need... so I had to buy the app Toolbox Pro, which offers a bunch of new actions – including "Get workouts from Health". 🙈
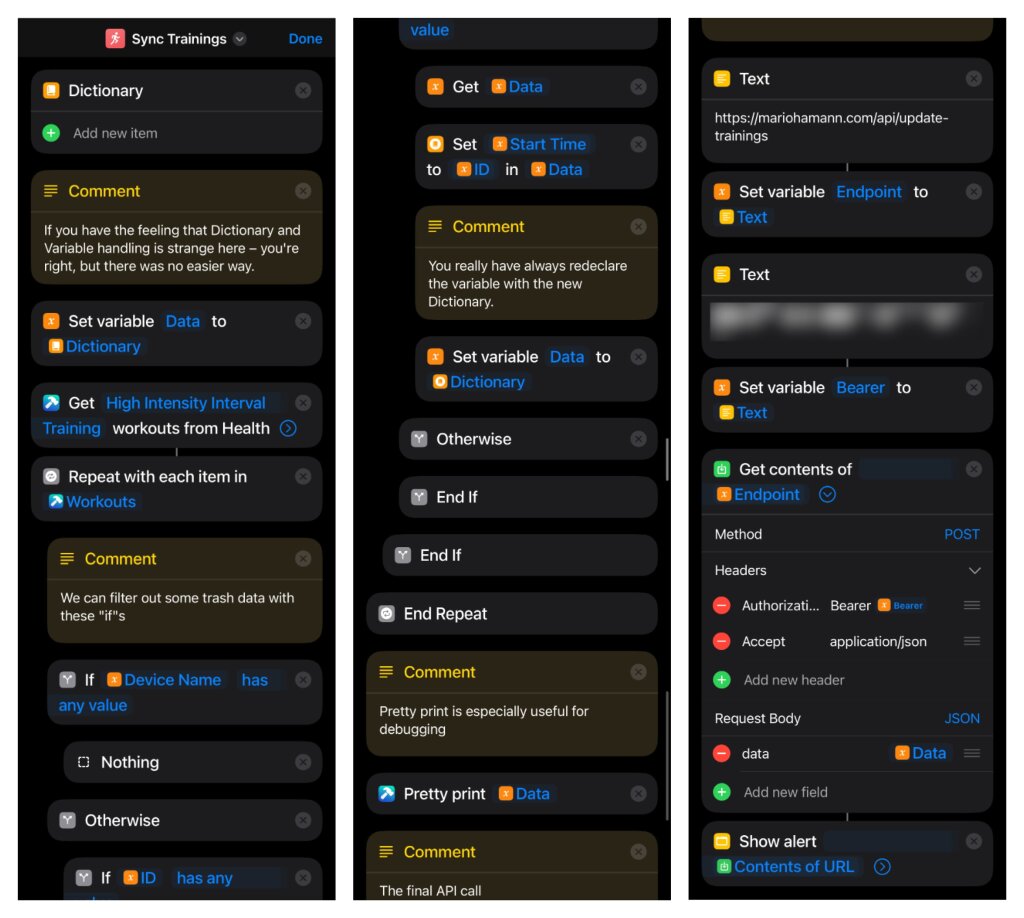
After some low code wrangling, I was finally able to set up a working filter, populate a dictionary and prepare my final step: POSTing the data to my website. (You can download the final Shortcut from iCloud.)

Part 3: Setting up an API endpoint
My website is powered by Statamic which is based on Laravel. To get my data into it, I did the following:
- Set up a global blueprint (activity.yaml) with a replicator containing a key/value pair, where the key is the date of my workout and the value is its ID.
- Create a
/update-trainingsAPI route (api.php) that calls the TrainingController. - The
TrainingControlleranalyzes and optimizes the data (e.g. adjust late night trainings to count for the day before) and calls... - ...RefreshCacheJob, which I set up to refresh the static cache of provided pages in a background job, in this case to refresh the relevant blog articles which contain the component.
This endpoint could now be called from the Shortcut containing the correct data (see screenshot above).
Part 4: Semi-automating the sync
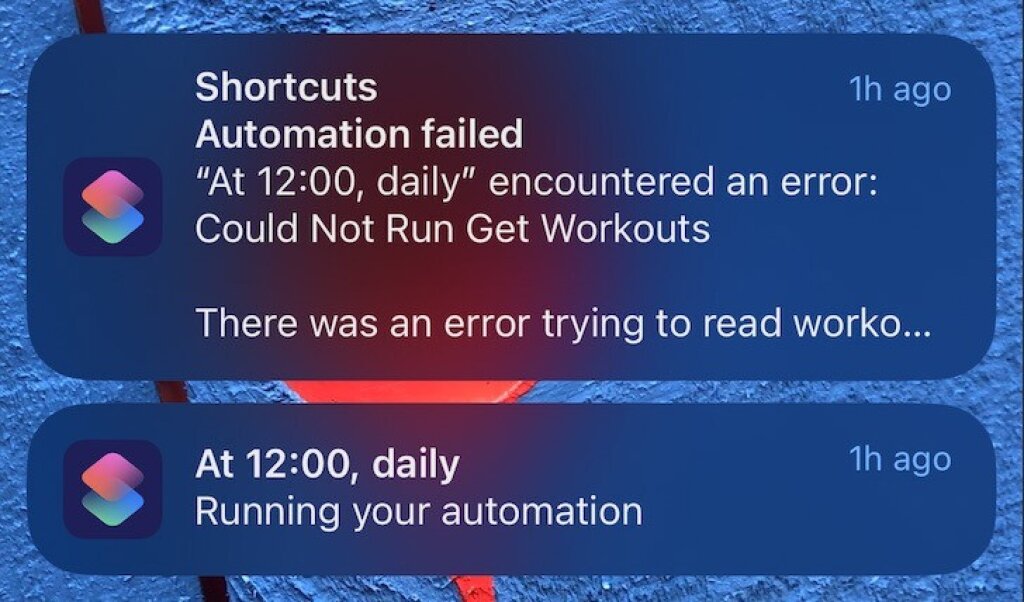
With iOS you can set up automations – and I wanted to synchronize the data on a daily basis. Unfortunately, I was confronted with an unfortunate message:

Apparently Toolbox Pro is not able to get the data when the screen is locked.
Luckily I had a trick: My daughter (3 years old) often does the workout with me in slight variations. She is always in charge of pressing the big button to start the workout - and now I have given her another important task: to press the big red button on the home screen at the end of the workout to start the shortcut. Since kids love any chance to press things on touch devices, I'm 100% sure my data will be synchronized often enough. 👨👧
Conclusion
While I like low code, struggling with the Shortcuts interface, having to buy an additional app to get my workout data AND not being able to fully automate the sync feels weird. In comparison, setting up the Laravel API for my website was really fun and I'm pretty sure more APIs will follow 😊.
By the way: This is the first blog post I'm publishing with my new automated OpenGraph image setup, which I'll be writing about soon – follow me on Mastodon or via RSS to be informed when it's published.
